
Initialize a new project with Grace to create a new dizmo with the command:
$ grace newNote: On Windows, Grace currently needs to be executed as follows:
$ python C:\\Python27\\Scripts\\grace newYou will be asked to supply a few parameters for the new project. Give your project a name first. If you do not name your project, the default name is 'MyProject'.
Please provide a name for your project [MyProject]: GaugeNow define the type of project you want to build with Grace. As Grace also supports other types of JavaScript projects, it has to ask you about this. To create a dizmo always type dizmo.
Select what type (plugin) of project you want to create [default]: dizmoNow define the skeleton for your new project. A skeleton is a basic set of files that already contain everything you need to start programming a dizmo. The two options you have are default and joose. The default skeleton contains a basic dizmo using jQuery and the joose skeleton adds the Joose Javascript library. Learn more about Joose and how to use in the Chapter Joose and Grace helper functions.
Please provide either a name of a known skeleton or an url where to get the skeleton from [default]:Check your answers and confirm if everything is ok.
Review your information:
Name: Gauge
Plugin: dizmo
Skeleton: default
Are the options above correct? [y]: yThis created the new folder Gauge in your current folder with the correct structure and files required to start with your dizmo. Change to the project’s directory to continue:
$ cd GaugeAfter creating a new project directory you may work on the configuration as well as on the actual functionality of your dizmo by editing the various files in the project directory. For more information about the various files placed in the directory refer to the chapter about Configuration.
In order to build, test or deploy your dizmo you will use manage.py (not grace itself) to execute the commands available. This script was placed into your new project directory. Depending on your setup you will have to type python before the script or you may just execute it directly.
$ python manage.py <command>
$ ./manage.py <command>On Mac and Linux, you may still need to mark manage.py as executable:
$ python manage.py <command>To get a list of commands available try manage.py --help or manage.py -h.
Here is a short overview:
| command | description |
|---|---|
| build | Builds the project and places the output in ./build/ ProjectName |
| deploy | First builds and then deploys the project to the path specified in the deployment_path option in your project.cfg file |
| autodeploy | Watches the "src" directory for changes and deploys the detected changes |
| jsdoc | Builds the jsDoc of the project |
| zip | Builds and then zips the output and puts it into the path specified by the zip_path option in your project.cfg file |
| clean | Cleans the build output |
| test | Builds all the tests |
| test:deploy | Builds and then deploys the tests |
| test:zip | Builds and then zips the tests |
| upload | Upload your dizmo to the store |
| publish | Set the status of your dizmo in the store to published |
| unpublish | Set the status of your dizmo in the store to unpublished |
| publish:display | Check the publication status of your dizmo |
| --stack-trace or -s | Can be used with any command to show the full stack trace (in case of an error) |
| --overwrite or -o | Most of the configuration options specified by either the project.cfg or the global grace.cfg can be overwritten on the command line. They take the form: option=new_value |
In order to optimize your edit, build, test cycle when developing dizmos, it is strongly recommended to set 'deployment_path' to the path where your dizmoViewer keeps the set of dizmos for your dizmoID (username). Instead of using your dizmoID you may also choose "default" which will deploy your dizmo under development in the guest setup of dizmoViewer.
The command python manage.py autodeploy further streamlines you development cycle, as it automatically detects any changes in your source directory, whereon it builds and deploys your project. Thus, this command relieves you to run the command python manage.py deploy manually for each change.
Note: Both commands python manage.py deploy and python manage.py autodeploy only improve the development cycle, once your dizmo is installed into the dizmoViewer.
Here are the paths to use for the different development platforms.
/Users/<mac-username>/Library/Application Support/dizmo/<dizmoID>/InstalledDizmos C:\\Users\\<win-username>\\AppData\\local\\dizmo\\dizmo\\<dizmoID>\\InstalledDizmos /home/<linux-username>/.local/share/dizmo/dizmo/<dizmoID>/InstalledDizmosTo see the result of the changes you make to your dizmo, just run
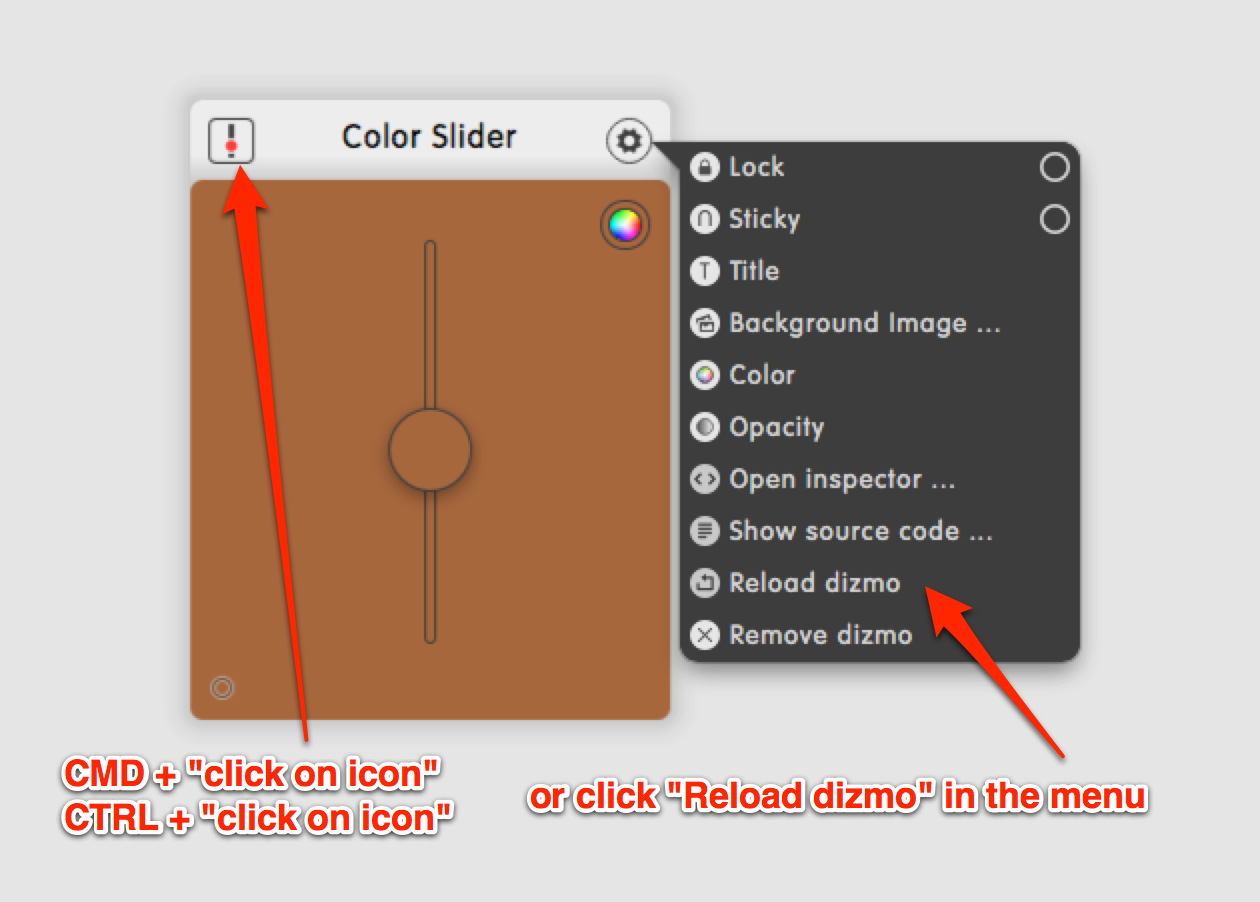
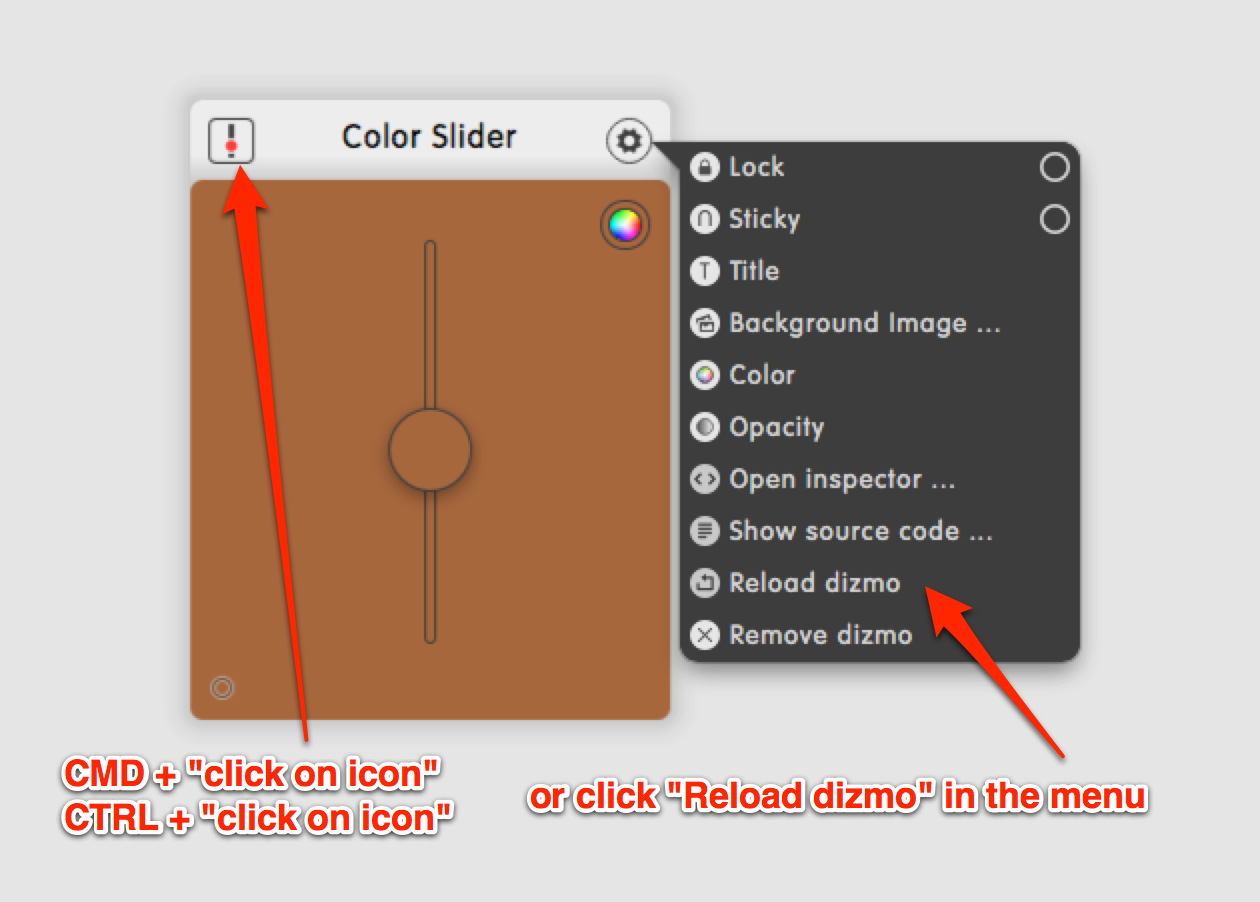
$ manage.py deployIn dizmoViewer either choose "Reload dizmo" from the context menu of your dizmo (needs "Development Mode" to be turned on in the main menu) or hold the Ctrl- or Cmd-key and click on the icon of the dizmo you are developing. In both cases the newly deployed version of your dizmo will be loaded and run. 
Grace allows you to specify a sub project in the tree which will then be included automatically when you build grace. The sub project should be a grace project too, otherwise it won't work. To include a sub project, or embedded project, add the following keys to your project.cfg file
"embedded_projects": [{
"source": {
"type": "git",
"url": "gitolite@vm01.dizmo.com:dizmos/OneShape.git"
},
"destination": "assets",
"options": {
"zip_name": "OneShape.dzm"
},
"bundle_identifier": "com.dizmo.oneshape"
}]| name | description |
|---|---|
| source | Either an object or a string that points to a source (if the string is used, it has to have the correct file ending) |
| type | What kind of form the sub project is in (possible values): zip, tar.gz, tar, file, git |
| url | The url to retrieve the embedded project from (can be either a path on your file system or an actual url) |
| destination | The folder where the sub project should be copied into in zip form |
| options | Any options in the project.cfg (of the embedded project) that are not specified here can be added as keys here |
| bundle_identifier | The bundle identifier of the embedded dizmo |
If Node.js is installed, Grace provides linting by default. Grace will analyze the code for potential errors. If errors are detected, it will not build the project, but list them with line number and error description.
If you do not wish linting, uncomment the line //"autolint": false, in the file project.cfg.
The default linter is JSHint. If you prefer to use JSLint, you can set it globally in the .grace.cfg or on a project basis in project.cfg with:
"linter": "jslint" // this is to change from default JSHint to jslintConfig options for JSHint can be set both in .grace/grace.cfg or in project.cfg with:
"lintoptions": {},You can set predefined globals, add the following key to your lintoptions:
"predef": {
"CodeMirror": false,
"marked": false
}Note: If Node.js is not installed, Grace does not provide linting.
In this example, we are going to develop a gauge.
$ grace newThe following dialog appears:
To set up your project you need to define the information.
The values in brackets are the default values. You can just hit enter if you do not want to change them.
Please provide a name for your project [MyProject]:Enter your project name, default is MyProject.
Please provide a name for your project [MyProject]: Gaugeand then press ENTER
Select what type (plugin) of project you want to create [default]: dizmoWrite dizmo as the type of project you want to create.
Please provide either a name of a known skeleton or an url where to get the skeleton from [default]:Write joose as the skeleton, as our Gauge dizmo is going to use the Joose library.
You can now review your information:
Review your information:
Name: Gauge
Plugin: dizmo
Skeleton: joose
Are the options above correct? [y]: yType y to accept or n to make corrections the dialog will start again.
Created the project, type dizmo, with name Gauge and skeleton joose.You can now start your project.
Go to the folder Gauge
$ cd GaugeYou can display its content with ls -1
assets
manage.py
project.cfg
src
test