
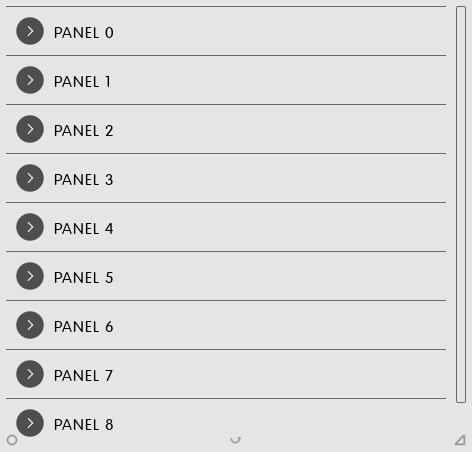
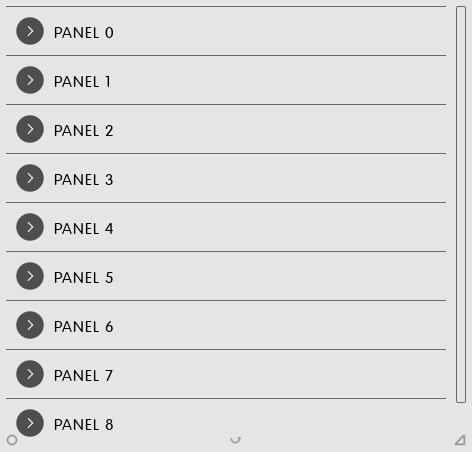
The accordion element provides an accordion menu. An accordion menu is a list of clickable headers.

<div id="my-accordion" class='dizmo-accordion' data-type='dizmo-accordion'>
<ul class='dizmo-accordion-panels'>
<!-- listed panels: shown in accordion list -->
<li id="my-first-panel" class='dizmo-accordion-panel'>
<div class='dizmo-accordion-panel-header'>
<div class='dizmo-accordion-panel-header-content'>
<span class='dizmo-accordion-panel-header-icon'> </span>
<span class='dizmo-accordion-panel-header-text'>PANEL 0</span>
</div>
<div class='dizmo-accordion-panel-header-content active'>
<span class='dizmo-accordion-panel-header-icon'> </span>
<span class='dizmo-accordion-panel-header-text'>PANEL 0 Active</span>
</div>
</div>
<div class='dizmo-accordion-panel-body'>
<div class='dizmo-accordion-panel-body-content'>This is this panel's content.</div>
</div>
</li>
<li id="my-second-panel" class='dizmo-accordion-panel'>
<div class='dizmo-accordion-panel-header'>
<div class='dizmo-accordion-panel-header-content'>
<span class='dizmo-accordion-panel-header-icon'> </span>
<span class='dizmo-accordion-panel-header-text'>PANEL 1</span>
</div>
<div class='dizmo-accordion-panel-header-content active'>
<span class='dizmo-accordion-panel-header-icon'> </span>
<span class='dizmo-accordion-panel-header-text'>PANEL 1</span>
</div>
</div>
<div class='dizmo-accordion-panel-body'>
<div class='dizmo-accordion-panel-body-content'>This is this panel's content.</div>
</div>
</li>
<!-- unlisted panel: not shown in accordion list -->
<li id="my-third-panel" class='dizmo-accordion-panel unlisted'>
<div class='dizmo-accordion-panel-header'>
<div class='dizmo-accordion-panel-header-content active'>
<span class='dizmo-accordion-panel-header-icon'> </span>
<span class='dizmo-accordion-panel-header-text'>PANEL A</span>
</div>
</div>
<div class='dizmo-accordion-panel-body'>
<div class='dizmo-accordion-panel-body-content'>This is this panel's content.</div>
</div>
</li>
</ul>
</div>Works only on div elements.
Manual initialization:
DizmoElements('#my-accordion').daccordion();Toggle to show or hide a panel:
DizmoElements('#my-accordion').daccordion('toggle-panel', DizmoElements('#my-first-panel'));
DizmoElements('#my-accordion').daccordion('show-panel', DizmoElements('#my-first-panel'));
DizmoElements('#my-accordion').daccordion('hide-panel', DizmoElements('#my-first-panel'));Insert or remove a panel at a given index:
// Insert -- construct panel from scratch:
var $my_panel = DizmoElements("<li class='dizmo-accordion-panel unlisted'>" +
"<div class='dizmo-accordion-panel-header'>" +
"<div class='dizmo-accordion-panel-header-content'>" +
"<span class='dizmo-accordion-panel-header-icon'> </span>" +
"<span class='dizmo-accordion-panel-header-text'>Panel</span>" +
"</div>" +
"<div class='dizmo-accordion-panel-header-content active'>" +
"<span class='dizmo-accordion-panel-header-icon'> </span>" +
"<span class='dizmo-accordion-panel-header-text'>Panel</span>" +
"</div>" +
"</div>" +
"<div class='dizmo-accordion-panel-body'>" +
"<div class='dizmo-accordion-panel-body-content'>#</div>" +
"</div>" +
"</li>");
DizmoElements('#my-accordion').daccordion('insert-panel', 0, $my_panel);
// Insert -- or use a map from CSS class names to HTML snippets:
DizmoElements('#my-accordion').daccordion('insert-panel', 0, {
'.dizmo-accordion-panel-header-text': 'Panel',
'.dizmo-accordion-panel-body-content': '#',
unlisted: true // default: undefined
});
// Remove:
DizmoElements('#my-accordion').daccordion('remove-panel', 0);The panel content is table-like. By default, it has no styling at all and is therefore required to be adapted according to the needs of the various contents.
An example of styling is shown at the top of this page. The panel headers have a dimgrey top border, the panel bodies have a non-default margin of 10px, and the scrollbar has a dimgrey border. The is code for that styling follows:
div.dizmo-accordion {
ul.dizmo-accordion-panels {
li.dizmo-accordion-panel {
.dizmo-accordion-panel-header {
border-top: 1px solid dimgrey; /* default: none */
}
.dizmo-accordion-panel-body {
height: calc(100% - 20px - 48px); /* alt: omit --> 100% */
margin: 0 10px 10px; /* omit --> 0 */
width: calc(100% - 20px); /* omit --> 100% */
.dizmo-accordion-panel-body-content { /*** CUSTOM CONTENT ***/
display: table;
div {
display: table-cell;
vertical-align: middle;
text-align: center;
span {
font-size: 10em;
font-weight: bold;
}
p:hover {
text-decoration: underline;
}
}
}
}
}
}
.iScrollVerticalScrollbar {
.iScrollIndicator {
border: 1px solid dimgrey; /* default: lib-dependent */
}
}
}