
Packing or grouping things in one place is something that humans do quite naturally. In an analog workspace, we use paper folders, boxes, cases, binders, and the like.
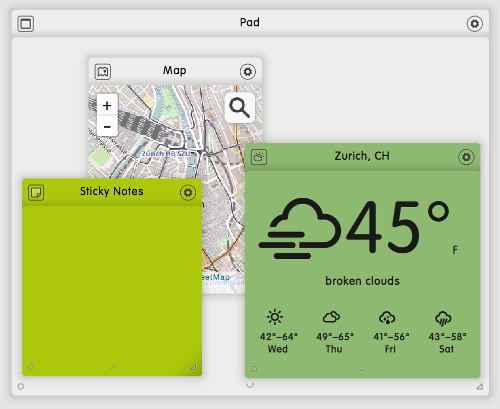
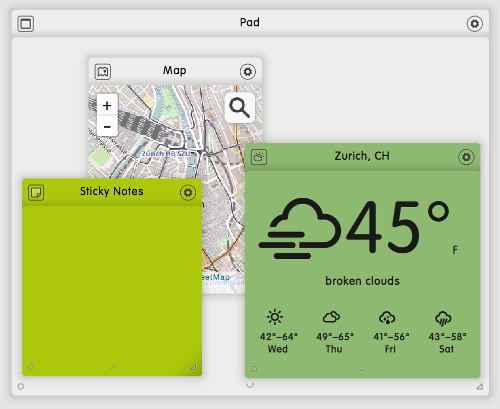
Dizmo allows users to have similar hierarchies. Every dizmo is an object, that may act as a "carrier" of other dizmos. Groups of dizmos are created by placing dizmos on top of each other (see picture below).
That one object can carry other objects means that users can drag the group of objects to a different spot in dizmoViewer without the objects losing their relative spatial order. This is important if the spatial arrangement has a meaning to the user.

If a user zooms out, objects will automatically lose their detail at a certain zoom level. If the user zooms out further, the objects disappear completely.

Often, the carrier dizmo is the dizmoPad. Most likely, the Pad will be visible no matter how far the user zooms out. This creates a hierarchy that remains geometrically stable and comprehensible for the user. The user may double click on the Pad to zoom in on it.
Dizmos in a hierarchical order may also be parent or child dizmos. The parent and child dizmo objects themselves are instances of the Dizmo class.
If a dizmo is a child of another dizmo, coordinates and angles are relative to the parent dizmo. Please refer to Dizmo coordinate system.
Since the dizmos can be arranged hierarchically in dizmoViewer, there are operations to get the parent or the children of the dizmo object.
Get the parent object of your own dizmo:
var parent = dizmo.getParentDizmo();Get an array containing all the children objects of your dizmo:
var children = dizmo.getChildDizmos();For example, you can then loop through the array and modify the attributes of those child dizmos or access their public data:
for (var i = children.length - 1; i >= 0; i--) {
children[i].setAttribute("geometry/angle", 0);
var data=children[i].publicStorage.getProperty("stdout");
}The subtree /dizmos/[dizmoID]/publicStorage of these child dizmos can be read and written to. Please refer to chapter Communication between dizmos.
You can also set a dizmo to have a new parent, use the following function and pass a dizmo instance:
var parentChanged = dizmo.setParentDizmo(myNewDizmo);parentChanged will be true if changing the parent worked, otherwise it will return false.
If you want to get the current Parent of a dizmo, use the getParentDizmo function:
var currentParent = dizmo.getParentDizmo();This call will return a dizmo instance of the current parent or in the case of dizmoViewer, undefined.
Limitations
Any of the following conditions will prevent a change of parent.