
A collection of tips and tricks when developing and testing dizmos.
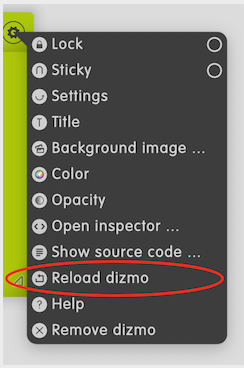
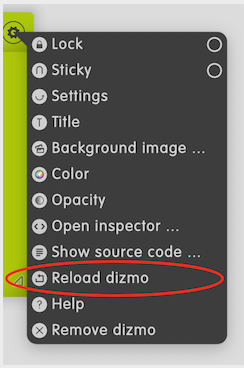
CTRL or cmd + Mouse click on Icon
Note: You can only reload a dizmo while in the development mode.
See possible nodes in storage tree
dizmo.publicStorage.getProperty("",{nodes: true})See possible attributes
dizmo.getAttribute("settings") // returns object
dizmo.getAttribute("geometry")var stickyNotes = viewer.getDizmos().filter(function(x){return x.getBundle().identifier.indexOf("stickynotes")>-1})
stickyNotes[0].focus();var bundleTimer = viewer.getBundleById("com.dizmo.timer") // creates bundle object
bundleTimer.instantiateDizmo({},{},{},function(){console.log("done")}) // attributes, publicStorage, privateStorage, callbackviewer.getDizmos()[0].publicStorage.getProperty("stdout");
viewer.getDizmos().map(function(x){return x.publicStorage.getProperty("stdout");})Put additional images into the root folder of the dizmo or inside the assets folder. Then set the new icon via:
dizmo.setAttribute("settings/iconimage","Icon2.svg");dizmo.publicStorage.subscribeToProperty("stdout",function(e){console.log(e);},{recursive:true},function(){console.log("subscription to property established")})dizmo.publicStorage.setProperty("stdout/subStdOut","newValue")